
/** Geminiが自動生成した概要 **/
Google TV StreamerでSteam Linkを試した結果、Chromecast with Google TVであったカクつきはメモリ増強により解消された。しかし、Raspberry Pi 4B 8Gと比較するとまだ動きが荒く、更なる設定調整が必要である。 動作改善にはメモリ増強が有効であることが示唆されたが、Raspberry Pi 4B 8Gとの性能差の原因はメモリ以外の部分にもある可能性がある。

/** Geminiが自動生成した概要 **/
Google TV StreamerでSteam Linkを試した結果、Chromecast with Google TVであったカクつきはメモリ増強により解消された。しかし、Raspberry Pi 4B 8Gと比較するとまだ動きが荒く、更なる設定調整が必要である。 動作改善にはメモリ増強が有効であることが示唆されたが、Raspberry Pi 4B 8Gとの性能差の原因はメモリ以外の部分にもある可能性がある。

/** Geminiが自動生成した概要 **/
著者は、Chromecast with Google TVでSteam Linkを使ってゲームができるか検証しました。しかし、ゲーム動作がカクカクしてしまい、原因を調査。ネットワーク速度を向上させるためにイーサネットアダプターを導入しましたが改善されず、Chromecastのスペック不足が原因と推測しました。そこでRaspberry Pi 4Bで試したところ、スムーズに動作。Chromecastのメモリ容量が影響している可能性を指摘し、他のスペックのマシンでの検証を希望しています。追記として、Chromecastの後継機であるGoogle TV Streamerでも同様の検証を行った記事へのリンクが掲載されています。

/** Geminiが自動生成した概要 **/
## プログラミング教育で注目すべきはARM + Debian + Pythonであるはずだ**要約**近年、プログラミング教育の重要性が高まる一方で、環境構築の難しさや高額な機材が課題となっています。そこで注目すべきは、安価で入手しやすい「Raspberry Pi」を教材として活用することです。Raspberry PiはARMアーキテクチャを採用した小型コンピュータで、DebianベースのOSが動作します。Pythonは初学者にも扱いやすい言語として人気があり、Raspberry Piとの相性も抜群です。Raspberry PiとPythonを組み合わせることで、電子工作やIoTなど、実用的で興味深い教材を開発できます。さらに、Linuxやオープンソースの文化に触れることで、生徒の技術的な興味関心をさらに広げることが期待できます。

/** Geminiが自動生成した概要 **/
SOY ShopのSign In With Googleプラグインのボタンカスタマイズ方法について解説。Googleが提供するジェネレータを使用し、クライアントID、Data Context、ID token nonce、Callback functionを設定。Nextボタンをクリック後、Enable Sign in with Google buttonをチェックし、ボタンデザインを設定後、Get codeボタンを押下。生成されたHTMLをプラグイン詳細画面に貼り付けて更新することでカスタマイズ完了。

/** Geminiが自動生成した概要 **/
SOY ShopのGoogleログインプラグインが、Google Sign-In for WebsitesからSign In With Googleにアップデートされました。変更に伴い、HTMLタグやスクリプトを修正する必要があります。 以前は`googleUser.getBasicProfile()`でユーザー情報が取得できていましたが、現在はJWTが返却されるため、Base64デコードが必要です。`parseJwt`関数でJWTをデコードし、`json.email`でメールアドレスを取得します。 詳細はプラグイン詳細画面とサイト(saitodev.co/soycms/soyshop/)を参照してください。

/** Geminiが自動生成した概要 **/
ARM版ChromebookでLinuxアプリのDropboxを使うには、.debパッケージが使えないためDbxfsを利用する。pip3でDbxfsをインストール後、Dropboxフォルダを作成し、dbxfsコマンドを実行。表示されるURLにアクセスし、Dropboxにログインして認証コードを取得、端末に入力する。パスフレーズを設定すれば、Linuxファイル配下でDropboxのファイルが操作可能になる。Android版DropboxはChromebookのFilesのLinux共有に対応していないため、この方法が必要。

/** Geminiが自動生成した概要 **/
ChromebookのLinuxアプリで日本語入力をするために、MozcとFcitxをインストール・設定する方法を解説。locale設定後、MozcとFcitxをインストールし、設定ファイルを編集してFcitxを自動起動するように設定。fcitx-configtoolでMozcを追加し、geditで日本語入力を確認。geditでは挙動が怪しかったが、他のアプリでは正常に動作。Javaアプリでも日本語入力可能になった。cros-imを使う方法もあるが、geditでは漢字変換できない問題がある。

/** Geminiが自動生成した概要 **/
HTMLScriptElement は `<script>` タグを制御するインターフェース。`src` 属性で外部スクリプトを読み込み、`async` 属性を設定すると解析を妨げずに非同期でスクリプトを実行、`defer` 属性はHTML解析完了後に実行、`type` 属性でスクリプト言語を指定。`text` 属性に直接コードを記述も可能。`onload` イベントで読み込み完了を検知、`onerror` でエラー処理。`crossorigin` 属性はCORSリクエストを制御。`integrity` 属性はSubresource Integrity を使用し、読み込んだスクリプトの整合性を検証。`referrerpolicy` はリファラーヘッダーを制御。`nomodule` はES Modulesをサポートしないブラウザでスクリプトを実行。

/** Geminiが自動生成した概要 **/
Google Geocoding APIを用いて、指定住所(安岡寺)から半径3km以内の町名を取得する方法を検証した。APIで中心座標を取得後、緯度経度を0.01(約1km)ずつずらした地点の逆ジオコーディングを繰り返し、町名を収集した。しかし、1kmグリッドでは範囲内の全町名を網羅できず、グリッドを細かくするとAPI使用回数が増加する問題点が残った。より効率的な方法の検討が必要。

/** Geminiが自動生成した概要 **/
さくらのメールボックスからGmailへメール送信時、送信元認証がされていないため「?」アイコンが表示される問題を解決する方法。お名前.comで取得したドメインのDNS設定で、さくらのメールボックスのホスト名を用いてSPFレコード `v=spf1 a:ホスト名 mx ~all` をTXTレコードとして追加する。設定後、mxtoolbox.comでSPFレコードを確認し、Gmailで受信したメールのアイコンが「?」から人物アイコンに変われば成功。

/** Geminiが自動生成した概要 **/
この記事はUbuntu 19.10環境でGoogle Ads APIを使用するためのgRPC for PHPのインストール手順を解説しています。PEAR/PECL、Composerをインストール後、`pecl install grpc`、`pecl install protobuf`コマンドでgRPCとprotobufをインストールします。その後、`/etc/php/7.4/cli/php.ini`と`/etc/php/7.4/fpm/php.ini`両方に`extension=grpc.so`と`extension=protobuf.so`を追加し、`phpinfo()`や`php -m`でインストールを確認します。記事ではComposerのインストール手順も解説していますが、gRPCのインストール自体はComposerを使わずPECL経由で行っています。

/** Geminiが自動生成した概要 **/
Google Ads APIを利用するにはMCCアカウントが必要で、キーワードプランナーを無料で使う方法を解説。MCCアカウント作成後、キーワードプランナーは有効な広告アカウントがないため使えない。そこで、エキスパートモードで「キャンペーンなしでアカウントを作成」し、生成されたお客様IDをメモ。MCCアカウントに戻り、サブアカウント設定で「既存のアカウントをリンク」し、お客様IDを入力してリクエストを送信、承認する。これでMCCアカウントでキーワードプランナーが無料で使えるようになる。

/** Geminiが自動生成した概要 **/
Amazon Linux 2のLAMP環境で、PHPの`exec`関数を使ってGoogle Analytics APIにアクセスする際にセッションの引き継ぎに失敗した。`exec`で実行した`cmd.php`内で`session_start()`してもセッション情報が取得できなかった。調査の結果、`cmd.php`内では`session_save_path()`の戻り値が空文字列になっていた。`session_save_path("/var/lib/php/session");`を`session_start()`前に追加することでセッション情報が取得できるようになり、APIアクセスも成功した。`php.ini`の`session.save_path`の設定が原因と考えられるが、未検証。

/** Geminiが自動生成した概要 **/
Ubuntu 19.10でGoogleフォトにUSB接続のデジカメ画像をアップロードしようとしたら、「Permission denied」エラーが発生。原因はChromiumブラウザの設定でリムーバブルメディアへのアクセスが許可されていなかったため。UbuntuソフトウェアからChromiumの詳細設定を開き、「リムーバブルストレージデバイスのファイルの読み取り/書き込み」を有効化することで解決。

/** Geminiが自動生成した概要 **/
Google Analytics APIの承認取得に苦労した著者が、その過程を詳述。OAuth同意画面の設定から始まり、Googleからの度重なるメールでの指摘に対応していく。 ホームページ、プライバシーポリシーの設置、アプリ操作動画の提出を求められ、動画はクライアントIDの表示や言語設定など細かい指示に従い作成し直した。最終的に承認を得るまで、動画の翻訳やスコープ設定の不備など、多くの修正を余儀なくされた。

/** Geminiが自動生成した概要 **/
SOY InquiryがGoogle reCAPTCHA v3に対応しました。reCAPTCHA v3は、ユーザーの行動を分析してボットを判別する仕組みで、従来の文字入力やチェックボックス操作は不要です。SOY CMSのプラグインとして提供され、有効化するとサイト右下にreCAPTCHAロゴが表示されます。v3は学習ベースで精度が向上するため、初期は精度が低い可能性があります. 現時点ではJavaScript無効環境への対策は未対応です。最新版は公式サイトからダウンロード可能です。関連記事では、同一IPからの連続問い合わせをブロックする方法を紹介しています。

/** Geminiが自動生成した概要 **/
Go言語でGoogle Search Console APIから検索クエリデータを取得する方法を解説しています。必要な手順として、Google Cloud ConsoleでSearch Console APIを有効化し、認証情報を作成、Search Console側でユーザー権限を設定します。Goのコードでは、`golang.org/x/oauth2`、`google.golang.org/api/webmasters/v3`ライブラリを使用し、認証情報`secret.json`を用いてSearch Console APIにクエリを送信、過去7日間の検索クエリデータを取得・表示します。

/** Geminiが自動生成した概要 **/
自作PHPアプリでGoogle検索結果を集計する際、cURLで検索を実行したところ「503 Service Unavailable」エラーが発生した。Googleはスクリプトからの自動検索を制限しており、エラーメッセージは異常トラフィックの検出を示していた。解決策として、`curl_setopt($ch, CURLOPT_USERAGENT, $_SERVER["HTTP_USER_AGENT"]);`をcURLに追加し、ブラウザのユーザーエージェントを送信するように変更した。これによりエラーが解消し、検索結果の集計が可能になった。単に適当なユーザーエージェントを設定するだけでは解決せず、実際に使用しているブラウザの情報を送ることが重要だった。

/** Geminiが自動生成した概要 **/
Googleドキュメントの音声入力とGoogle Apps Scriptを連携させ、チャットワークへの投稿を音声で行う方法を紹介。 「チャットワーク(投稿内容)終了」と話しかけると、内容がチャットワークに送信されるスクリプトを作成。1分毎にスクリプトが実行され、ドキュメントの内容をチェック、投稿後ドキュメントはクリアされる。APIトークン、ルームIDの設定が必要。音声入力はドキュメントのツールから利用可能。Androidスマホでは音声入力の設定を事前に確認する必要がある。この方法で、両手が塞がっている状況でもチャットワークに投稿可能。実用時はタスク登録ルールやToの指定が推奨される。

/** Geminiが自動生成した概要 **/
Google Apps Script (GAS)を使ってChatWorkに投稿する方法を紹介。ChatWorkClient for Google Apps Scriptライブラリを利用し、APIトークンとルームIDを指定することで簡単にメッセージを送信できる。GASのトリガー機能と組み合わせれば、Gmail受信やGoogleカレンダーの予定に基づいて自動投稿するなど、業務効率化に役立つアプリを簡単に作成可能。ChatWorkとG Suiteの連携で業務改善を実現できる。

/** Geminiが自動生成した概要 **/
社会人・学生向けプログラミング教室で、Google Apps ScriptのHTML Serviceを使ったGoogleドキュメント連携の勉強会が行われました。前回のスプレッドシート拡張の勉強会に続き、今回はHTML Serviceを用いてGoogleドキュメントのUIをどこまでカスタマイズできるかを検証しました。これにより、業務改善に繋がる新たなアイディア創出を期待しています。関連として、Google Apps ScriptでJPEG画像からOCRで文字列を取得する内容も扱われました。

/** Geminiが自動生成した概要 **/
Google Apps Script (GAS)のHTML Serviceでファイルアップロード機能を実装する方法を紹介。サンプルコードでは、HTMLフォームでファイルを選択・送信し、GAS側でGoogleドライブに保存、生成されたURLをHTMLに返す非同期処理を行っている。`google.script.run.withSuccessHandler()`でGAS側の関数を実行し、成功時の処理をHTML側で記述。フォーム送信イベント`onsubmit`でこの処理を呼び出し、アップロード後のURL表示を実現。この仕組みにOCR処理を組み合わせることで、画像アップロードと文字列抽出を同一画面で行うWebアプリ開発が可能になる。

/** Geminiが自動生成した概要 **/
Google Apps ScriptでJPEG画像からOCRで文字列を取得する方法を検証。GoogleドキュメントでのOCRをGASで自動化する方法を紹介している。 Drive APIを有効化し、画像URLを指定して`Drive.Files.insert`メソッドでGoogleドライブに挿入、`ocr:true`オプションでOCRを実行。 生成されたGoogleドキュメントには画像とOCR結果のテキストが含まれる。日付や画像中の文字認識は難しいが、本文は高精度で取得できた。以前試したGoogleドキュメント直接OCRより精度は高い。

/** Geminiが自動生成した概要 **/
社会人・学生向けプログラミング教室で、Googleスプレッドシートの拡張機能開発に関する勉強会が開催されました。参加者はGoogle Apps Scriptを用いて、スプレッドシートの操作やWeb API連携を学ぶことで、業務効率化やデータ分析に役立つ実践的なスキルを習得しました。具体的には、HTML ServiceとSpreadsheet Serviceを活用し、スプレッドシートデータの取得・表示、カスタムメニューの追加、外部サービスとの連携などを実践。参加者からは、日々の業務に活かせる具体的な知識を得られたと好評を得ました。さらに、Google Apps Scriptの基礎から応用までを体系的に学べるため、プログラミング初心者でも安心して参加できたという声も寄せられました。

/** Geminiが自動生成した概要 **/
社会人・学生向けプログラミング教室で、Googleスプレッドシートの拡張機能開発をテーマにした勉強会が開催されました。内容はスプレッドシート操作の自動化をGASを用いて行うもので、参加者は「Google Apps Script完全入門」を教材に学習しました。勉強会では、GASの基本的な使い方、HTML Serviceを用いたWebアプリ作成、スプレッドシート操作、API連携、トリガー設定などを実践的に学びました。参加者からはGASの利便性や可能性を実感する声が上がり、業務効率化やデータ分析への応用について関心を示していました。

/** Geminiが自動生成した概要 **/
Google Apps Script (GAS) のHTML Serviceを利用して、HTMLファイルとGASのコードを連携させる方法を紹介しています。 具体的な手順として、Googleドライブ上にGASプロジェクトを作成し、index.htmlファイルに"Hello, World!"と記述、コード.gsファイルにはdoGet関数でHTMLファイルを読み込むコードを記述します。 その後、ウェブアプリケーションとして公開することで、ブラウザでHTMLの内容が表示されることを確認しています。 さらに、GASを学ぶ上でJavaScriptの知識が重要であることを補足し、関連技術としてNode.js、NW.js、GoogleドキュメントのOCR機能についても言及しています。

/** Geminiが自動生成した概要 **/
社会人・学生向けプログラミング教室で、Googleスプレッドシートの拡張機能を活用した業務アプリ作成の勉強会を実施。備品管理表を作成し、GAS(JavaScript)で毎週金曜日に備品不足をチェック、関係者へ調達指示メールを自動送信する仕組みを構築した。Googleスプレッドシートの複数人管理機能とGASによるGmail連携で、備品調査とメール送信を自動化。GoogleドライブとGASで業務効率化を図り、クリエイティブな作業時間を増やすという狙い。

/** Geminiが自動生成した概要 **/
GoogleドキュメントのOCR機能を使って画像ファイルから文字列を抽出する方法を紹介しています。手書きの名前が書かれた画像ファイルをGoogleドライブにアップロードし、Googleドキュメントで開くと、画像の下に文字列が抽出されます。著者は元々オープンソースのOCRライブラリを探しており、NHocrを試しましたが精度が及ばなかったため、GoogleドキュメントのOCR機能の精度の高さに驚いています。GoogleドキュメントがNHocrを組み込んでいる可能性や、GoogleのOCR APIの利用についても言及しています。

/** Geminiが自動生成した概要 **/
SOY Shop用Googleサインインプラグインが開発されました。このプラグインをインストール・設定すると、マイページログイン画面にGoogleログインボタンが表示され、クリックでGoogleアカウントでのログイン・新規登録が可能になります。既存ユーザーはログイン、新規ユーザーは登録後ログインとなります。シンプルな機能ですが、今後の拡張が予定されています。ダウンロードはsaitodev.co/soycms/soyshop/ から可能です。

/** Geminiが自動生成した概要 **/
社会人・学生向けプログラミング教室で、GoogleフォームをGASでカスタマイズする勉強会を実施しました。前回に続き、今回はGoogleフォームで作成したお問い合わせフォームに、複数人への通知機能を追加しました。具体的には、Googleスプレッドシートの名簿に記載されたメールアドレス宛にも、お問い合わせ通知メールが送信されるようGASで機能拡張を行いました。次回は、お問い合わせ内容に基づきメール文面を動的に生成する方法を学ぶ予定です。

/** Geminiが自動生成した概要 **/
SOY Shopの顧客管理機能が強化され、顧客詳細編集画面と顧客グループプラグインにGoogle Maps連携が追加されました。顧客詳細では住所入力フォーム下に地図が表示され、顧客グループプラグインでは地図付き住所フィールドが追加されました。管理画面でしか使用しない顧客情報に緯度経度情報を持たせた理由は後日公開予定です。アップデート版はsaitodev.co/soycms/soyshop/からダウンロード可能です。

/** Geminiが自動生成した概要 **/
Tera schoolで開催している社会人・学生向けプログラミング勉強会で、業務改善を目的としたGAS(Google Apps Script)入門講座を実施しました。今回はGoogle Driveの共有フォルダのアクセス権限者一覧をスプレッドシートに自動出力するスクリプトを作成。JavaScriptの知識を活かし、数行のコードで名簿作成を自動化し、大幅な生産性向上を体感しました。次回は、作成した名簿を活用し、スプレッドシートとGmailを連携させた定期通知メール送信機能の実装を予定しています。

/** Geminiが自動生成した概要 **/
常時SSL化はSEO上効果がある。GoogleはHTTPSをランキングシグナルとして使用しており、サイトのセキュリティ向上はユーザー体験の向上に繋がるため、間接的にSEO効果が見込める。ただし、HTTPS化自体が劇的なランキング上昇をもたらすわけではない。相対的にHTTPサイトより優位になる程度の影響と考えられる。また、サイト表示速度の向上も期待できるが、適切な設定が必要。常時SSL化は必須事項となりつつあり、SEO対策としてだけでなく、セキュリティ向上とユーザーへの信頼感醸成という観点からも重要である。

/** Geminiが自動生成した概要 **/
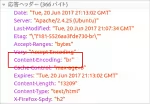
Brotli圧縮を試した結果、gzipよりも高い圧縮率を実現できることが分かり、サーバーでの利用を検討。Ubuntu 18.04ではaptでbrotliをインストール可能。画像ファイルの圧縮テストでは、オリジナル870.3kBに対し、Brotliは856.8kB、gzipは861.0kBと、Brotliが僅かに優れていた。圧縮コマンドは`brotli 元ファイル -o 圧縮ファイル`、解凍は`brotli -d 圧縮ファイル -o 元ファイル`。次の記事では、ApacheサーバーでBrotliを利用する方法を解説する。

/** Geminiが自動生成した概要 **/
SOY CMSのブログで地図アプリを作成する過程の記事です。前回はブログトップページに地図と詳細ページへのリンク付きインフォウィンドウを表示しました。今回は、詳細ページにも地図とGoogleマップへのリンクを表示する方法を解説しています。記事には、詳細ページに埋め込むHTMLコードが掲載されています。`cms:id="title_plain"`、`cms:id="lat"`、`cms:id="lng"`を使って記事のタイトル、緯度、経度を埋め込み、JavaScriptで地図を表示、Googleマップへのリンクを生成しています。これにより、詳細ページでも店舗の位置情報が確認できるようになりました。

/** Geminiが自動生成した概要 **/
SOY CMSのブログ機能を利用した地図アプリ作成の第2弾では、マーカークリック時のインフォウィンドウ表示を実装しました。前回設定したカスタムフィールド(サムネイル、緯度経度)に加え、ブログ記事のタイトルとリンクをインフォウィンドウに表示するようにテンプレートを修正。具体的には、JavaScriptでインフォウィンドウの内容を生成し、マーカークリックイベントで表示する処理を追加しました。これにより、地図上のマーカーから各店舗の詳細ページへ遷移できるようになりました。将来的にはSOY Shopと連携させ、カテゴリを店舗名として地図上に店舗を表示するショップページの作成も構想されています。

/** Geminiが自動生成した概要 **/
Google Maps APIを用いてSOY CMSのブログに地図アプリを作成する手順の第一段階を解説した記事です。まずGoogle API ConsoleでAPIキーを取得し、SOY CMSにカスタムフィールド「lat(緯度)」と「lng(経度)」を追加します。ブログページを作成し、提供されたHTMLテンプレートを貼り付け、地図の中心座標とズームレベルを調整します。座標はGoogle Mapsで場所を検索し、右クリックメニューの「この場所について」から取得できます。最後に、ブログ記事を作成し、タイトルと本文に加え、カスタムフィールドに取得した緯度経度を入力して公開します。これにより、ブログトップの地図上にマーカーが追加され、訪問場所を視覚的に表示できます。次記事ではマーカーに詳細情報を表示する機能を追加する予定です。

/** Geminiが自動生成した概要 **/
SOY CMSでサーバサイド画像リサイズを実装後、PageSpeed Insightsで「ロスレス圧縮で容量削減可能」と指摘されたため、jpegoptimを導入した。Ubuntuに`sudo apt-get install jpegoptim`でインストール後、`/CMSインストールディレクトリ/common/im.inc.php`の`imagejpeg`実行後に`jpegoptim $savepath`を実行するよう改修。これにより、ロスレス圧縮の指摘が解消され、PageSpeed Insightsのモバイルスコアが93から96に向上した。変更コードはフォーラムで配布されている。

/** Geminiが自動生成した概要 **/
SOY CMSで画像リサイズを行う際、PNG画像の透過部分が黒くなる問題の解決策を紹介している。原因はアルファチャンネルの透過設定で、SOY CMSのリサイズ機能が透過に対応していないため。解決策として、`imagecreatetruecolor`後に`imagealphablending($dstImage, false);`と`imagesavealpha($dstImage, true);`を追加することで、透過PNGも正しくリサイズできる。修正はGDでのリサイズにのみ対応しており、ImageMagickは未対応。

/** Geminiが自動生成した概要 **/
さくらのVPSにGo環境を構築し、アプリケーションサーバを起動した際のメモ。UbuntuにGit, Go, MySQLをインストールし、アプリをビルド、実行した。ポート80での起動はroot権限が必要だったため、`sudo ./app -addr=:80`で実行。バックグラウンド実行は`&`を追加し、停止は`kill -KILL プロセスID`を使用。セキュリティ設定は別途必要。