SOY CMSのフォーラムで下記の質問がありました。
/********************************************************/
SOY CMSで長い期間サイトを運営していると月別アーカイブの表示がどんどん増え縦に長くなりすぎてしまい、サイトデザインのバランスが崩れて大変困っております。
既存のブロックではセレクトボタンを使用することもできませんし、なにか良い方法はないものでしょうか。
ちなみに、現在は古い記事を表示しないようにすることで、古い月別アーカイブが表示されないようにしています。
/********************************************************/
SOY CMS フォーラム • トピックの表示 - 月別アーカイブが縦に長くなるのでその対策
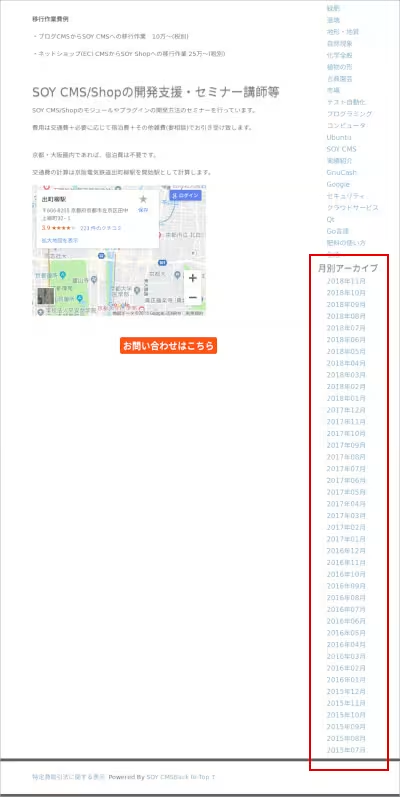
実際のケースで見てみると、

こんな感じだろうか。
この悩みに対して、jQueryのアコーディオン等で折りたたんでみてはどうか?と返答しましたが、
アコーディオンで折りたたむ為には、その前にやるべきことがある。
それは年度毎にリンクをまとめることだ。
というわけで、
年毎にまとめる為に新たにb_block:id="archive_every_year"というブログブロックを追加してみた。
ブロックの説明に入る前に、
年毎にまとめるということのイメージを載せておくと、

こんな感じ。
早速、新規で追加したb_block:id="archive_every_year"の書き方を見てみると、
テンプレートエディタでは
<!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive_every_year" --> <li> <a href="javascript:void(0);" id="parent_<!-- cms:id="year" /-->"><!-- cms:id="year*" -->2018<!-- /cms:id="year*" -->年</a> <ul id="child_<!-- cms:id="year*" /-->"> <!-- cms:id="archive" --> <li> <a cms:id="archive_link"> <!-- cms:id="archive_month" cms:format="m月" -->5月<!-- /cms:id="archive_month" --> (<!-- cms:id="entry_count" -->0<!-- /cms:id="entry_count" -->) </a> </li> <!-- /cms:id="archive" --> </ul> </li> <!-- /b_block:id="archive_every_year" --> </ul> </li> <!--/アーカイブの記述-->
上記のように記述する。
cms:id="archive"で囲まれた個所は標準のブログブロックのb_block:id="archive"と同じcms:idタグを使用することができる。
テンプレートの編集後に実際の表示を見てみると、

※上記のHTMLの記述ではlist-style_type等のCSSは省略しています
このように年毎に月のリンクがまとまって出力された。
この時の出力されたソースコードを見てみると、
<!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <li> <a href="javascript:void(0);" id="parent_2018">2018年</a> <ul id="child_2018"> <li><a href="http://example.com/site/blog/month/2018/10">10月(1)</a></li> <li><a href="http://example.com/site/blog/month/2018/08">08月(2)</a></li> </ul> </li> <li> <a href="javascript:void(0);" id="parent_2017">2017年</a> <ul id="child_2017"> <li><a href="http://example.com/site/blog/month/2017/11">11月(1)</a></li> <li><a href="http://example.com/site/blog/month/2017/09">09月(1)</a></li> </ul> </li> <li> <a href="javascript:void(0);" id="parent_2016">2016年</a> <ul id="child_2016"> <li><a href="http://example.com/site/blog/month/2016/09">09月(1)</a></li> </ul> </li> </ul> </li> <!--/アーカイブの記述-->
上記のように年毎にIDを振り分けることが出来た。
これらのIDを元にjQueryのアコーディオンで折りたたみを設けることが出来る。
今回の機能はこの記事の末尾でダウンロード出来るパッケージを利用すれば良いですが、
SOY CMSの古いバージョンからバージョンアップをされる場合は、
SOY CMSのブログブロックの使用を制限して、ブログページの高速化に記載されているブログページ毎のブログブロックの使用設定でarchive_every_yearにチェックを入れなければ使用することができないので注意が必要です。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。